



|

|
|
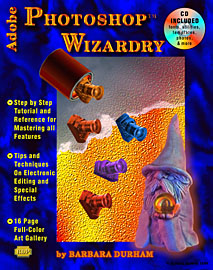
Photoshop Wizardry Bookcover
by Barbara Durham ©1994
All Rights Reserved
|

How to create Photoshop Wizardry
Bookcover
- Photoshop Wizardry Bookcover is
for a fictional book. It was created as a portfolio piece.
- Graphics Programs Used
- Adobe Illustrator 3.0
- Adobe Photoshop 2.5
- Corel Draw 3.0
- Corel Mosaic
- Fractal Design Painter 2X
- Kai's Power Tools
- Kodak PhotoCD's to import original photographs
- Cover Design Specifications
- Concepts: Produce a series of thumbnails or rough
sketches illustrating the design concepts.
- Dimensions: The outside dimension of the book
cover are 7.5" x 9.5" vertical Border: Incorporate a texture
or pattern as a border around the cover image.
- Type: Incorporate the book title and author name.
- Cover Image Specifications
- Multiple image composite: Composite a minimum
of three photographic images into a single cover illustration.
- Image Style: Produce a bold and dynamic image
that will attract attention to the book, will stimulate sales, and is representative
of the content of the electronic imaging book.
- Dimensions: Maximum image size: W - 4.5";
H- 6.5"
Creation Log
- INSET BOX -- Part 1 -- Begin in Painter X2 Program
- Open a new file -- W - 4.5" by H - 6.5" at 200 dpi
- Use Kai's Power Tools - Texture Explorer to create texture and
apply using option - Infinate Auto Stretch
- Apply the following surface texture --Painter - Paper Library
- Medium
- Save file as Papermed.tif
- INSET BOX -- Part 2 -- Create Clouds Section -- Adobe Photoshop
- All images are created using RGB Mode
- Opened one of my cloud photographs from Kodak Photo CD
- Adjusted cloud for sharpness and density
- Save file as Cloud.tif
- Opened Papermed.tif and created a new channel named Fade
Channel
- Used Gradient Tool to create a mask to fade in the cloud image
- Mask goes from light to dark -- from upper left corner to approximately
1/3 above lower right
- Filter - Noise - Gaussian Blur -- 2 pixels -- twice to diffuse mask
- Paste Cloud onto Papermed.tif through Fade Channel
- Save file as Inset1.tif
- FULL SIZE COVER -- Adobe Photoshop
- Open Papermed.tif and rename and save as Cover1.tif
- Select All and Save the selection to a channel named Inset Box
- Using Image - Canvas Size Commands add one inch to right and bottom
-- add two inches to left and top creating a canvas with the dimensions
-- W - 7.5" by H - 9.5" at 200 dpi
- Load Selection Inset Box -- Invert Selection and Save new Selection
as Cover Border
- Create a Blue Swirls texture in Kai's Power Tools Texture
Explorer and apply using option -- Infinite Auto Stretch
- Filter - Noise - Gaussian Blur -- 4 pixels
- Filter - Distort - Displace (schnable/stretch) at 10 x 10
- Load Selection - Inset Box
- Open Inset1.tif and Edit Copy into Inset Box Selection
- Save as Cover2.tif
- PUBLISHING LOGO -- Part 1 -- Creating the Logo Image
- Using Corel Draw 3 exported clip art -- Icon Directory
-- Sqbtn3d3.cdr -- as Logo1.ai (Adobe Illustrator 3)
- Imported Logo1.ai into Adobe Photoshop and saved image
as Logoblk.tif in Grayscale Mode to get rid of color information
- Apply Image Size -- with proportion and maintain file size selected
-- to change to a 200 dpi image and sized it so actual image is only 1
cm high. Type created below will be approximately 1/2 cm high.
- Convert to RGB Mode and save as Logo1.tif
- Using Magic Wand Tool select all of the background area and save selection
- Load selection and invert. Using Image - Adjust - Hue/Saturation colorize
the image -- Hue (58) - Saturation (100) - Lightness (-17)
- Save as Logo1Yel.tif
- PUBLISHING LOGO -- Part 2-- Creating the texture of the Logo Image
- Creating the Texture -- Part 1
- Open Wrinkle dot pattern: 100 ppi (Patterns Folder) --
Select it and Define Pattern
- Create a new Channel in Logo1Yel.tif File called Texture
Base
- Working in Texture Base -- Select All -- Fill with 50% Pattern
and Invert
- Creating the Texture -- Part 2
- Image - Calculate - Duplicate from Logo1Yel.tif File - Texture
Base Channel to Logo1Yel.tif File - New Channel ( Repeat this
step 2 more times for a total of 3 new channels)
- Name the 3 new channels -- Texture 200 -- Texture 150 -- Texture
100
- Apply Noise -- Gaussian Blur -- 200 ppi to Texture 200 Channel
- Apply Noise -- Gaussian Blur -- 150 ppi to Texture 150 Channel
- Apply Noise -- Gaussian Blur -- 100 ppi to Texture 100 Channel
- Creating the Texture -- Part 3
- Working in the RGB Channel -- Load Selection Texture 200
and fill with Dark Yellow
- Working in the RGB Channel -- Load Selection Texture 150
and fill with Dark Orange
- Working in the RGB Channel -- Load Selection Texture 100
and fill with Bright Red
- Delete all Texture Channels since they will no longer be needed
- Save as Logotxtr.tif
- PUBLISHING LOGO -- Part 3-- Creating the type of the Logo Image
- Using the Adobe Photoshop Text Tool - create BDP letters
within Plaque
- Placed I beam in center of Plaque -- Florence Type 1 Font --
12 pixels high specifying Center Placement
- Save as Logofini.tif
- Edit Copied Logofini.tif and Pasted into place on Cover3.tif
- PAINT CAN -- Part 1 -- Selecting the Can
- Opened one of my Paint Can photographs from Kodak Photo CD at
a resolution of Base/4
- Save as Paint1.tif
- Using the Alternate Key with the Lasso Tool -- Quickly selected the
side of the can and used Quick Mask to fine tune the selection and then
filled selection with white
- Save the Selection as a new Channel -- Side of Can
- Using the Alternate Key with the Lasso Tool -- Quickly selected the
open mouth of the can and used Quick Mask to fine tune the selection and
then filled selection with white
- Save the Selection as a new Channel -- Can Interior
- Combined Side of Can Selection with Can Interior Selection
and saved as new Channel -- Entire Can
- Save as Paint2.tif
- PAINT CAN -- Part 2-- Recreate Can as Neutral Color with Appropriate
Highlight/Shadow Areas
- Working in RBG mode of Paint2.tif -- Flip Can 90 degrees
clockwise
- Used Kai's Power Tools -- Gradient Designer to create fill for
side of can
- Load Selection Side of Can
- Begin with Basic Gradients Category -- Earth Tones
- Adjust gradient to obtain highlights and shadows in the desired areas
- Adjust direction of gradient to be linear and aligned parallel to side
of can image
- Use Canvas Size command to add room around paint can to allow it to
rotate - then rotate paint can image 40 degrees clockwise
- Save as Paint3.tif
- Load Selection Entire Can and Copy it into Cover2.tif
- Save Selection as Paint Can
- Save as Cover3.tif
- WIZARD
- Opened Wizard photograph from Kodak Photo CD
- Cropped image to include only Wizard and then saved as Wiz10p4.tif
- Select Wizard using Lasso Tool then use Quick Mask to fine tune selection
- Save Selection as Wizard
- Copy the Wizard selection to the Cover3.tif File
- Image - Effects - Scale to increase size of Wizard Image
- Save Selection as Wiz
- Save as Cover4.tif - Save again as Cover5.tif
- Load Selection - Wiz
- Edit - Copy Wizard to Clipboard -- this step is very important
- Select - Border:35
- Select - Feather:25
- Edit - Fill - 100% with Orange
- Edit - Past Original Wizard Image back onto Selection -- the
Deselect
- If you make a mistake, you can always get your original Wizard Image
from Cover4.tif
- Use Blur Tool on edges of Wizard to blend it more naturally
into your background
- CD-ROM -- Creation
- Open a new file 2 inches square in Adobe Photoshop and save file as
Cd.tif
- Create Guides using the Paths Palette for center point and placement
of CD-ROM image
- Create several channels to hold the circles and give them appropriate
names
- Use Circle Marque with the Alternate key held down to draw circles
from center point guide
- Create all of the circles needed for the entire CD-ROM image in the
multiple channels
- Load Selection of Outside Circle
- Use Kai's Power Tools Gradient Designer
- Begin with Basic Gradients -- Santa Fe -- adjust to Radial Fill
and apply using option -- Infinite Auto Stretch
- Noise -- Gaussian -- Level:5 -- and repeat once more
- Keep loading the various Selection and working inward follow similiar
steps as above. Choose different gradients for each different circle
- For center Kai's Power Tools Gradient Designer and begin with
Neon Moonglow - Slightly Translucent. Adjust with Blur and Smudge
Tools
- Delete all channels except Outside Circle and save final file
as Cd.tif
- Load Selection Outside Circle and paste to the Cover5.tif
File
- Save Cover5.tif File
- HEADLINE TYPE - PART 1 -- Created within Adobe Illustrator
Program
- Set guides to make placement easier
- New Brunswick Font used at following sizes
- P & W -- 60 Point
- Adobe -- 24 Point
- Balance of Headline -- 36 Point
- Set spacing at 25% and kern letters as necessary for proper placement
- Created a selection box around lettering and set crop marks
- Save image in Adobe Illustrator Format as Headline.ai
- HEADLINE TYPE - PART 2 -- CD-ROM Type -- Created within Adobe
Illustrator Program
- Open file Headline.ai
- Using Circle Marquee Tool set size at one and a half diameter and placed
circle
- Fonts Used
- Switzerland Condensed Black -- regular -- 18 point -- for CD INCLUDED
type
- Switzerland Condensed -- bold-- 13 point -- for balance of type
- Adjust spacing and kerning for a pleasing placement
- Delete the Circle Selection Box
- The crop marks are still set -- Save Headline.ai
- HEADLINE TYPE - PART 3 -- Embellishing the Headline
- Open Cover5.tif File
- Use Image - Canvas Size command to crop file to only 3 inches high
deleting bottom portion of canvas. This allows you to work with a smaller
file size. Save new file as Headcrop.tif
- Create Guides in the Paths Palette to show location of Inset Box,
Paint Can, and CD-ROM circle
- Edit copy the headline type from Headline.ai file into Headcrop.tif
- Save selection as Headline Type
- Edit copy the CD-ROM type from Headline.ai file into Headcrop.tif
- Save selection as CD-ROM Type
- Working in RGB Channel - load selection of CD-ROM Type and
fill with Black
- Working in the Headline Type Channel followed the directions
for Channel Operations from pages 32 and33 of the Photoshop WOW
Book - Windows Edition and Used Steps 1 - 2 - 4 -5 - 6 - 15 with the
following changes
- In Step 2 used Minimum (3)
- In Step 4 used Offset (3,2, wrap)
- In Step 5 Used Offset (-6, -4, wrap)
- This will give you Embossed Type with a Melted Metal Look. If you don't
have the Photoshop WOW Book create embossed type, but be sure to
save your channels and then go to Step 4.
- Note: The same directions are also in the Photoshop WOW Book - MacIntosh
Edition but may be on a different page. Unfortunately this is not in
either Photoshop3 WOW Book.
- Delete all channels except Type channel and Embellish channel
- Image - Calculate - Duplicate - Invert - Embellish channel into
a new channel called Invert Embellish channel
- Experiment with loading the Embellish channel alternated with
the Invert Embellish channel
- While a floating selection fill with yellows, oranges, and reds while
varying the mode and percent of fill
- Save as Headcrp2.tif
- Copy the finished Headcrp2.tif into Cover5.tif File -
Be sure to use your Zoom Tool to get the placement exact
- Save the image as a new file called Cover6.tif
- AUTHOR CREDIT TYPE -- Created with Type Tool in Adobe Photoshop
- Note: All colors used in the by Barbara Durham type were selected
using the Eyedropper Tool on the Headline type
- Open Cover6.tif File
- Created type using the New Brunswick Font at 34 pixels -- Spacing:4
- Save as Cover6.tif File
- SIDEBAR TYPE -- Part 1 -- Created the Type in Adobe Photoshop
- This type is created to satify the Marketing Department and to help
sell the book by capsule information about the contents of the book
- Create Guides using Pen Palette for easy placement of type
- Using the Type Tool -- create the type
- Font used -- Switzerland Condensed Black -- 48 pixels high -- Space
2 - Anti-aliased
- Create each line of type individually for exact placement
- As each line is created it is moved into place and then the selection
is saved in the new channel -- Sidebar
- Keep adding each new selection to the Sidebar channel
- When all the type has been created and is in the proper position --
Sidebar Channel is loaded
- Using the Eyedropper Tool -- select a bright yellow from the textured
window
- Fill the selection with the bright yellow
- Save as Cover7.tif File
- SIDEBAR TYPE -- Part 2 -- Creating the Small CD-ROM Symbol
- Working in Corel Mosaic -- Open Clip Art Library -- Technology
-- Image - Optdisk2 and export through Corel Draw 3.0 as an Adobe
Illustrator 3 File. Save the file as Cd-disk.ai.
- In Adobe Photoshop -- Open file Cd-disk.ai and Save As
Cd-disk.tif
- Convert to Grayscale Mode to discard color information and reconvert
to RGB mODE
- Using Image - Adjust - Hue/Saturation -- colorize the image of the
CD to a bright yellow
- Save the file as Cd-disk.tif
- Copy the Cd-disk.tif into place into Cover7.tif File
and save file
- CAMERAS - Part 1 -- Import Kodak Photo CD Camera Images and
Create One Combined File
- The camera images were photographed specifically for this project
- They were photographed upside down to provide a proper view to be falling
out of the Paint Can
- Two different camera photos were used for this bookcover
- Open the camera images from Kodak Photo CD and save as Camera1.tif
and Camera2.tif
- Camera1.tif and Camera2.tif are combined so both can
be colorized at the same time
- Image - Canvase Size -- Camera1.tif to double its width
- Save as Cam1.tif
- Select All of Camera2.tif and Edit Paste into open section of
Cam1.tif
- Save as Cam1.tif again
- Convert Cam1.tif to Grayscale Mode to get rid of color
information -- reconvert to RGB Mode -- Save as Camgray.tif
- Using the Alternate Key with the Lasso Tool -- Select the camera on
the right
- Fine tune selection with Quick Mask
- Save selection as Right Camera
- Repeat Step No. 4 for the camera on the left
- Combine both selections and save as new channel -- Both Cameras
- Save as Cam2.tif File
- CAMERAS - Part 2 -- Colorize the Cameras
- Note: At this point I experimented with colorizing the cameras using
Duotones and Tritones -- but the effect was too subtle
- Open Cam2.tif File
- Apply Image - Adjust - Hue/Saturation - colorize option on Cam2.tif
File
- Save as Camred1.tif File
- Note: The above three steps were repeated five times for a total of
six different colorized Camera Files with the following values applied
and TIFF files created
space
| TIFF |
Hue |
Saturation |
Lightness |
| Camred1.tif |
7 |
87 |
5 |
| Camrust1.tif |
0 |
87 |
5 |
| Camblue1.tif |
-110 |
87 |
5 |
Space
- Three additional camera colors were created when placed in the design
by altering the Hue/Saturation values in the the Image - Adjust Menu
- Using Smudge Tool and Dodge Tool -- tone down the hot spots
- When saving the above 6 colorized files you are also saving the Selections
Right Camera, Left Camera, and Both Cameras which will be needed
in the next several steps
- Open the Cover7.tif File
- Select the paint inside the Paint Can and and save as a new channel
- Mouth of Paint Can
- Edit Copy the selection to a new canvas in Grayscale Mode
- Edit Copy the selection back into place in Mouth of Paint Can
- Colorize the gray paint by using the Hue/Saturation Command with values
of Hue:0 -- Saturation:87 -- Lightness:5 to closely approximate the colors
of Camrust1.tif
- Place the first image - Camrust1.tif partially out of the Paint
Can
- Load Selection of Paint Can and Subtract Mouth of Paint Can
from Selection
- Edit - Paste Behind - Camrust1.tif and flip vertically
- Rotate 39 cegrees Clockwise and move into position -- Deselect
- Save as Cover8.tif File
- Copy each additional camera image into Cover8.tif and
save each time as Cover8.tif
- Save Image as Bookcvr.tif -- This is the final finished image

 Vote
for this Site for Cool Page of the Day
Vote
for this Site for Cool Page of the Day
All you have to know is that
My Address is 7343 and My
Neighborhood is SoHo
You may want to write that down
before going to the link. Thank you in advance for voting for me.
Sign
My Guestbook
View
My Guestbook


Contents of this Web Site including all graphics
and text are the intellectual property of Barbara Durham
and protected by all international copyright laws and treaties. Only the
images in the GIF Art Studio are
available for downloading and use. All other graphics and text are eyes
only.
Besides it is not nice to steal!
©1997 Barbara Durham - All rights reserved
For information or comments e-mail kyriebd@en.com
This Page Updated March 28, 1997

This page hosted by  Get your own Free Home Page
Get your own Free Home Page

![]()
![]()
![]()
![]()
![]()
![]() Get your own Free Home Page
Get your own Free Home Page